Um Rechtschreibfehler in Artikeln zu finden, lasse ich mir die Artikel von macOS vorlesen und zusätzlich noch Korrektur lesen. Bei den beiden Wegen schaffen es dann aber doch immer mal wieder ein paar Fehler in die Artikel.
Vor ein paar Tagen habe ich mich etwas durchs Netz treiben lassen. Dabei bin ich auf LanguageTool aufmerksam geworden. LanguageTool prüft nicht nur die Rechtschreibung, sondern auch die Grammatik von Texten. Wirklich neu ist das Tool nicht, die erste Version wurde 2015 veröffentlicht. Ich bin etwas erstaunt gewesen, dass ich bisher von diesem Tool noch nichts gehört habe.
Integrationen
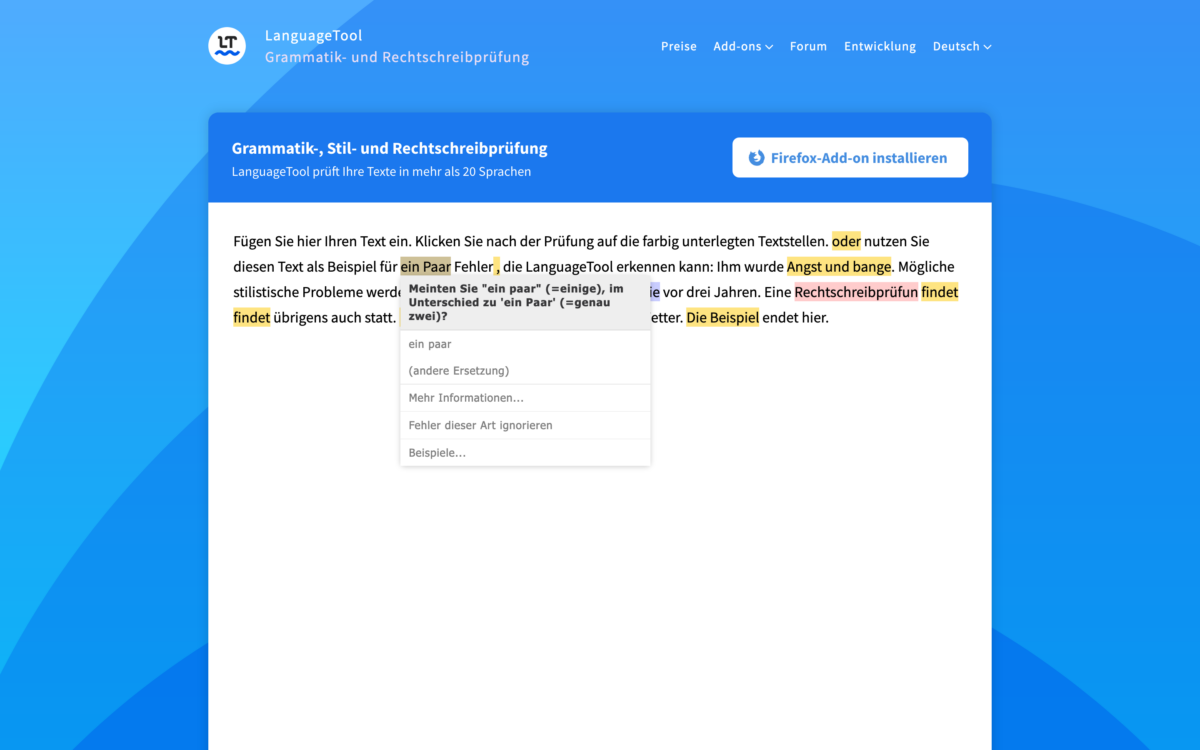
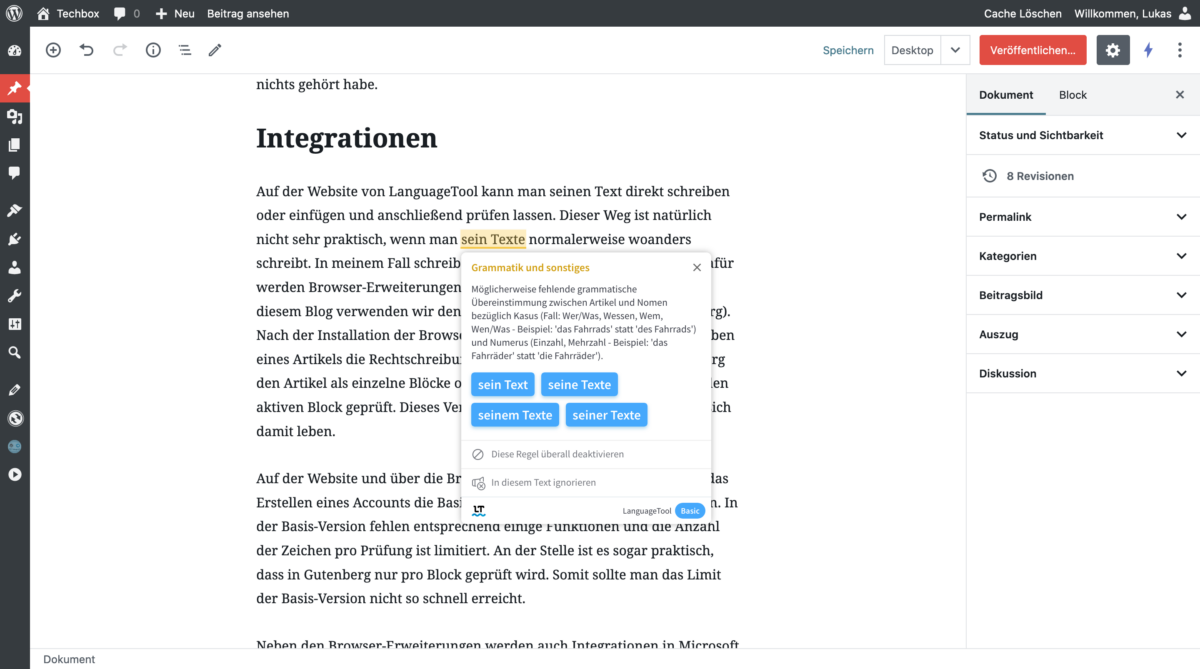
Auf der Website von LanguageTool kann man seinen Text direkt schreiben oder einfügen und anschließend prüfen lassen. Dieser Weg ist natürlich nicht sehr praktisch, wenn man seine Texte normalerweise woanders schreibt. In meinem Fall schreibe ich die Artikel sehr oft im Browser. Dafür werden Browser-Erweiterungen (Chrome und Firefox) angeboten. In diesem Blog verwenden wir den neuen Editor von WordPress (Gutenberg). Nach der Installation der Browser-Erweiterung wird direkt beim Schreiben eines Artikels die Rechtschreibung und Grammatik geprüft. Da Gutenberg den Artikel als einzelne Blöcke organisiert, wird der Text auch nur für den aktiven Block geprüft. Dieses Verhalten ist etwas unschön, jedoch lässt sich damit leben.

Auf der Website und über die Browser-Erweiterungen kann man ohne das Erstellen eines Accounts die Basis-Version von LanguageTool verwenden. In der Basis-Version fehlen entsprechend einige Funktionen und die Anzahl der Zeichen pro Prüfung ist limitiert. An der Stelle ist es sogar praktisch, dass in Gutenberg nur pro Block geprüft wird. Somit sollte man das Limit der Basis-Version nicht so schnell erreicht.
Neben den Browser-Erweiterungen werden auch Integrationen in Microsoft Word oder LibreOffice angeboten. Eine vollständige Liste findest du im Wiki von LanguageTool.
Möchtest du alle Funktionen von LanguageTool nutzen, ist ein kostenpflichtiges Upgrade notwendig.
Soweit ein sehr spannendes Tool und der Preis ist auch fair, wenn man regelmäßig Texte schreibt und eine bessere Rechtschreib- und Grammatikprüfung sucht.
Noch ein kleiner Tipp, wenn du Texte auf einer Website überprüfen willst, kannst du den Design-Mode aktivieren. Im Design-Mode kannst du alle Texte auf der Website bearbeiten. Nach dem Einfügen von document.designMode = 'on' in die Konsole der Dev-Tools, ist nur ein Klick in den Text notwendig, um die Texte zu überprüfen.
LanguageTool selber betreiben
Jetzt kommen wir aber zu dem spannenden Teil. LanguageTool wird als Open-Source-Software entwickelt und bietet auch die Option, dass man den Server selber betreiben kann. Neben dem Betrieb auf einem Server lässt sich der Server auch lokal Installieren. In der Browser-Erweiterung wird dann die URL geändert und alle Anfragen gehen dann an den eigenen Server.
Da ich es mag, Software selbst zu hosten, finde ich diesen Ansatz natürlich sehr spannend. Ein klassischer Shared-Hoster reicht dafür aber nicht aus. Der Server basiert auf Java und braucht etwas mehr an Ressourcen. In meinem Fall nutze ich auf einem vServer ein Docker-Setup, das es mir ermöglicht den LanguageTool-Server relativ einfach zu betreiben. Als Basis nutze ich das Docker Image erikvl87/languagetool.
Fazit
Im Artikel wirst du es vermutlich schon gemerkt haben, dass ich absolut begeistert von dem Tool bin. Besonders die Option, dass man die Software selber betreiben kann gefällt mir sehr gut. Beim Schreiben dieses Artikels werkelt die Browser-Erweiterung im Hintergrund und zeigt mir Fehler an. Die Erkennung von Fehlern ist schon sehr gut aber nicht perfekt. Der eine oder andere Fehler wird nicht erkannt. Trotz allem stehen die Chancen gut, dass in Zukunft die Fehler in unseren Artikeln weniger werden. 🙂